在scratch3中我们可以轻松制作出2021的文字特效,只需要利用其中的一些工具就可以完成,那么具体应该怎么制作呢?下面,本站小编就为大家准备了关于这方面的详细攻略,一起来看看吧!
scratch2021文字动画制作方法

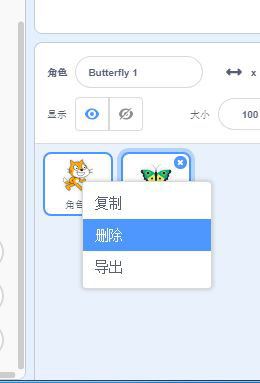
删除小猫角色。这里猫儿不需要。

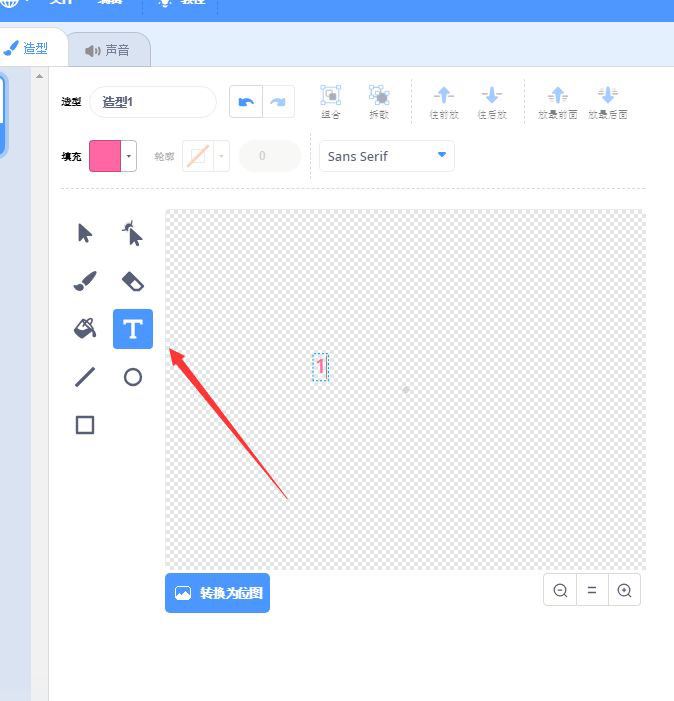
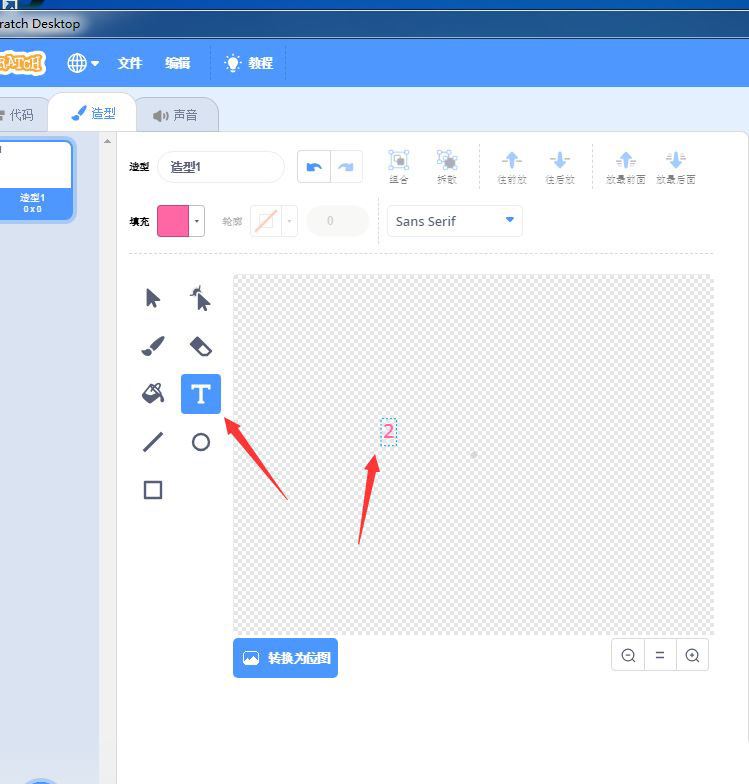
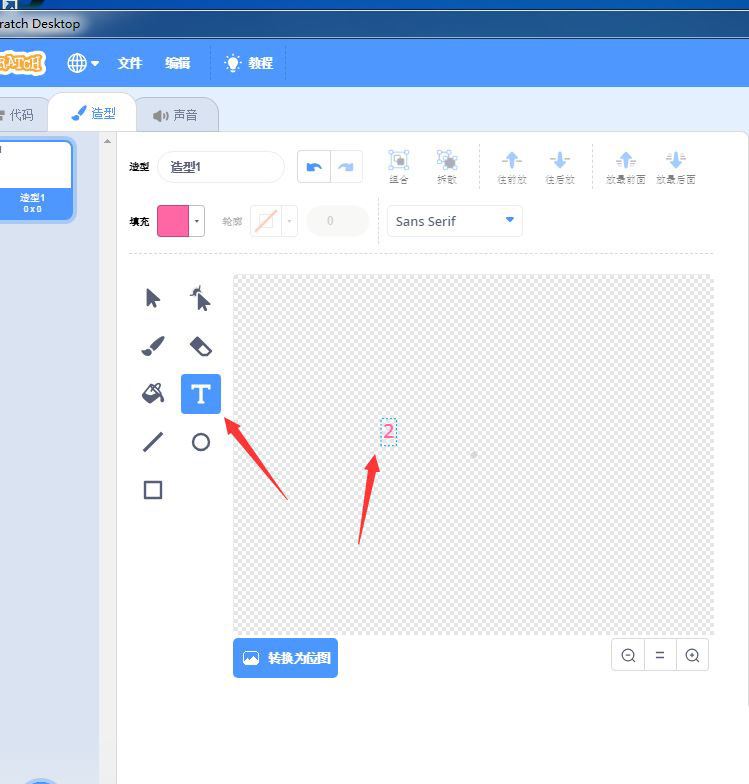
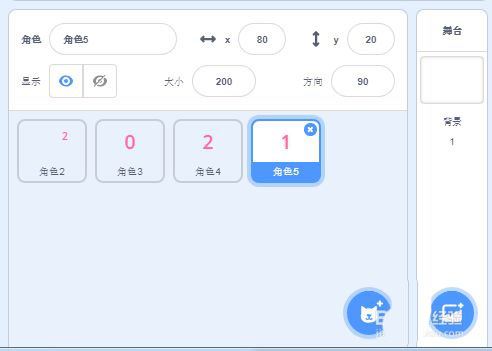
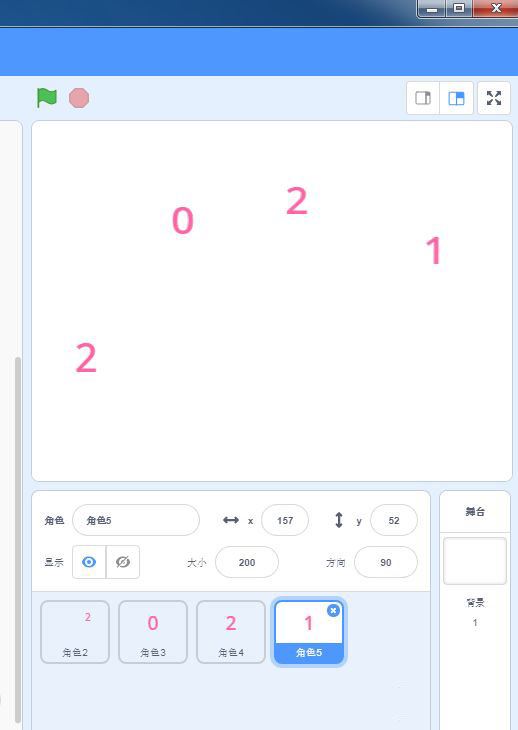
绘制2,0,2,1四个角色。




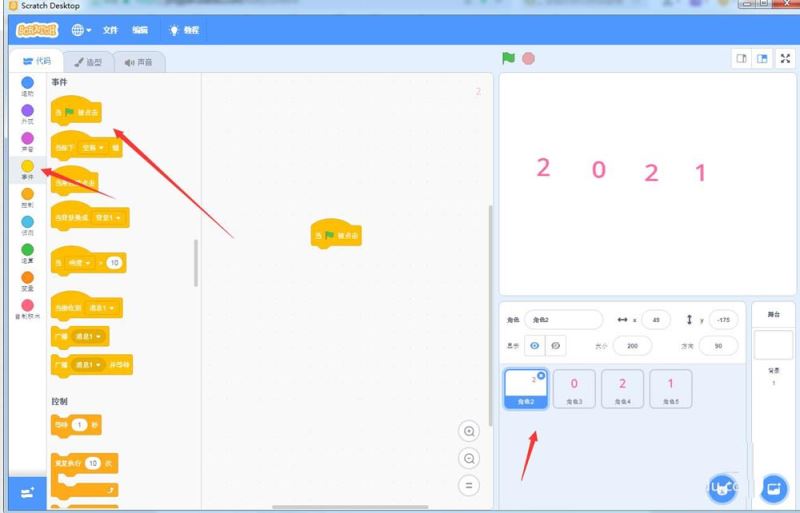
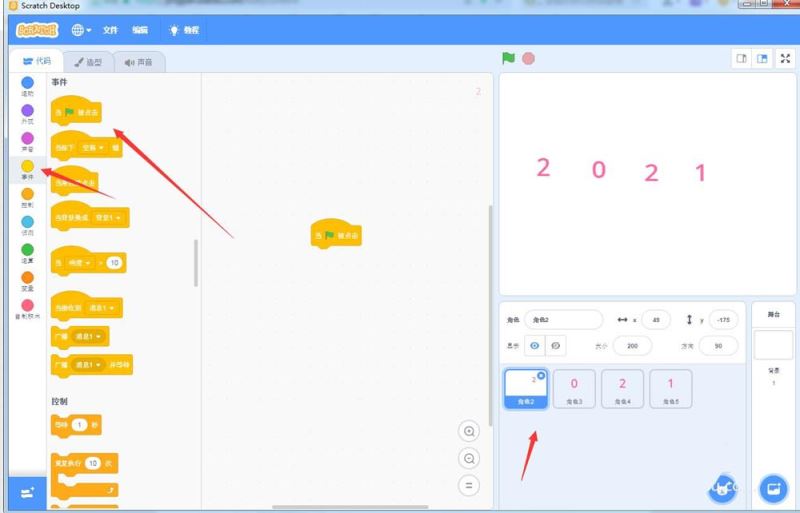
把事件之点击绿旗拖入脚本区。先选中2这个角色,才能设置脚本。其它三个角色依次类推。

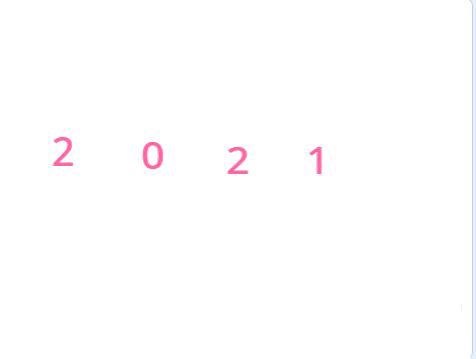
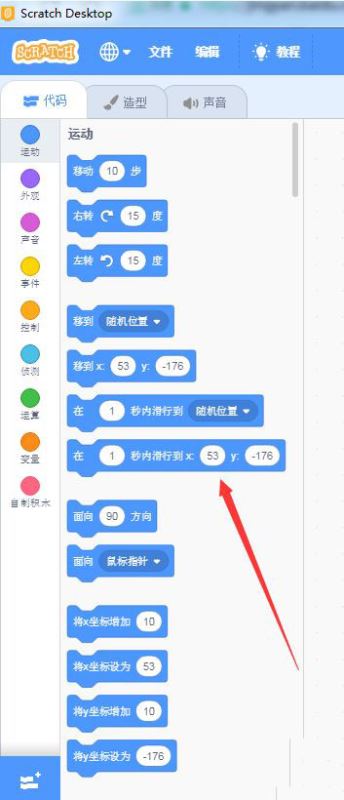
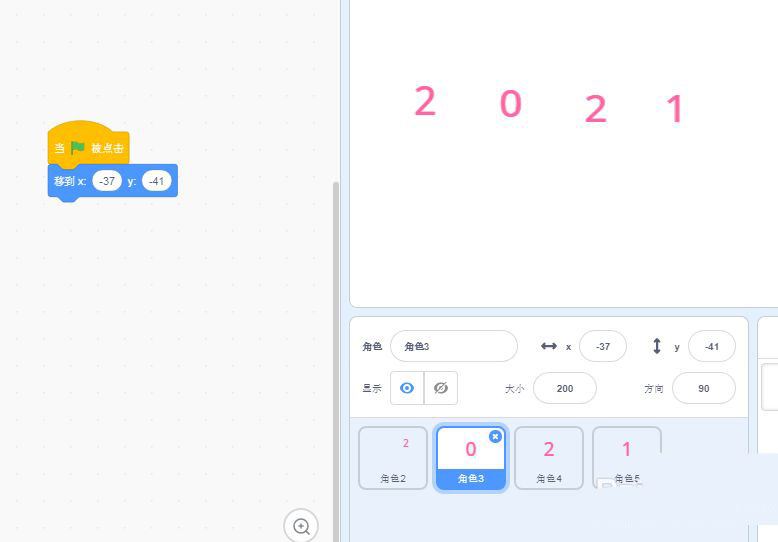
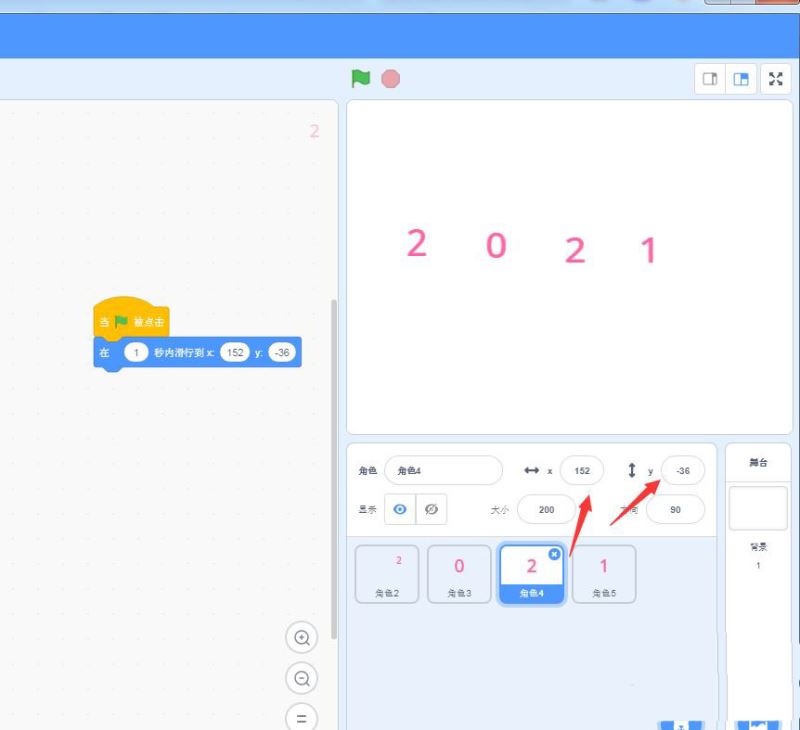
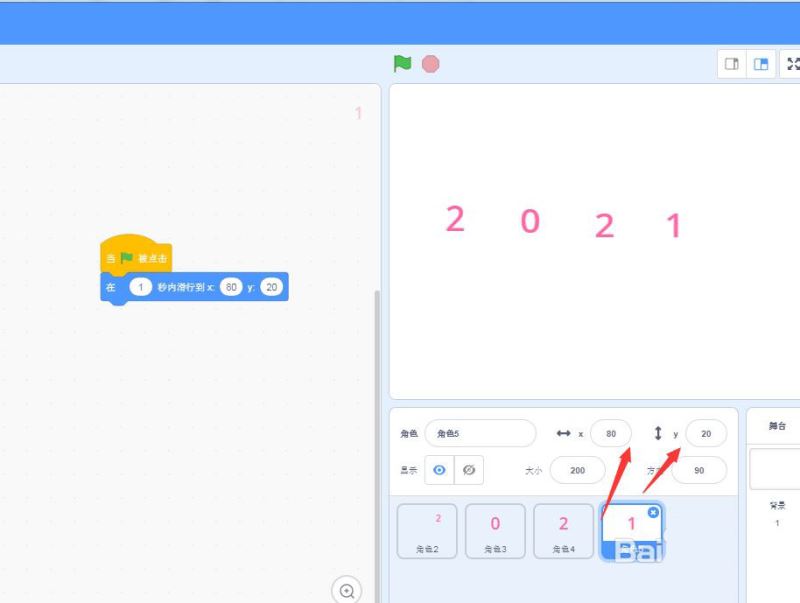
添加1秒内移动到某特定X和Y处。2,0,2,1依次设定X和Y坐标,使其排成一行。这样,原来上下杂乱的2021便可排成一行了。产生了动态效果。





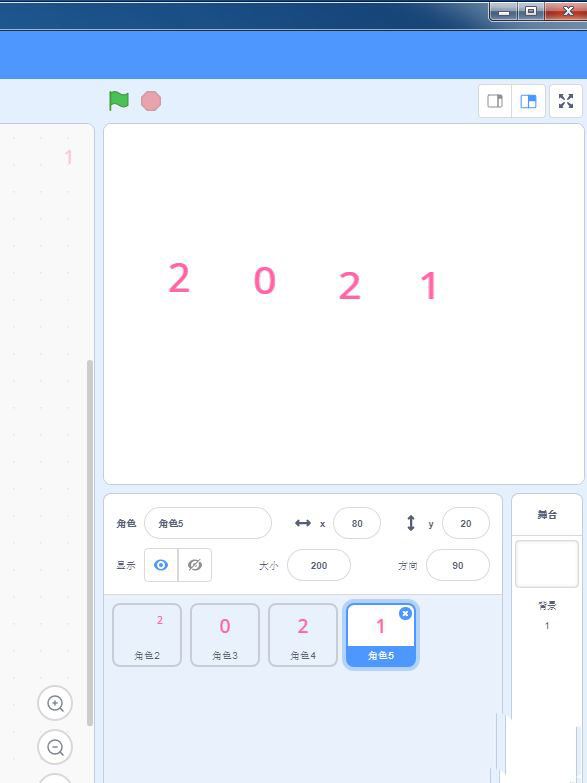
测试结果。一秒内,原来位置上下的2021,排成一行,眼睛能看到它们滑动效果。


喜欢小编为您带来的scratch内容吗?希望可以帮到您~更多有趣资讯尽在本站